CSS - Most Useful Cursor Styles
Some of the most used cursor styles to enhance the user's experience
There are so many cursor types in CSS, but do we need them all to apply to every site we build? the answer is "NO".
Because, as a developer, we don't want users to get confused. right?
So here, we will see some of the most useful ones, how to write them in CSS and what actually will be shown on the users screen.
1. Pointer: The pointer cursor is used to indicate a link.
e.g:
button {
cursor: pointer;
}

2. Text: The text can be selected.
e.g:
button {
cursor: text;
}

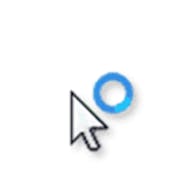
3. Progress: Used to indicate that something is loading/in progress. The program is busy in the background, but the user can still interact with the interface
e.g:
button {
cursor: progress;
}

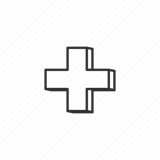
4. Help: Help information is available.
e.g:
button {
cursor: help;
}

5. Cell: The table cell or set of cells can be selected.
e.g:
button {
cursor: cell;
}

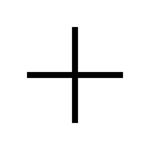
6. Crosshair: Cross cursor, often used to indicate selection in a bitmap.
e.g:
button {
cursor: crosshair;
}

7. Grab: Something can be grabbed (dragged to be moved).
e.g:
button {
cursor: grab;
}

8. No-Drop: An item may not be dropped at the current location.
e.g:
button {
cursor: no-drop;
}

9. Move: Something is to be moved.
e.g:
button {
cursor: move;
}

Click here to check live demo on all above cursor.
For all other types of available cursors in CSS, you can visit here.
you can also reach me on