Float
This positioning property is used to float/position an element to the right or left in its parent element/container and wrap the next element around it.
Syntaxfloat: left|right|none;
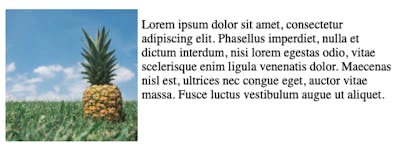
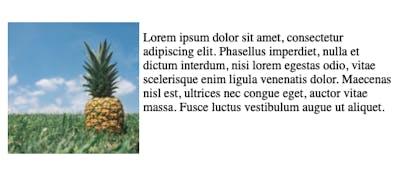
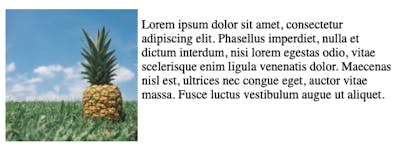
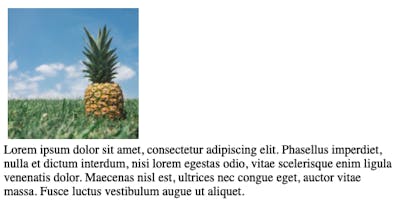
- Left - The element floats to the left on its container/parent element and wraps the next element to the right side of the floated element. example:
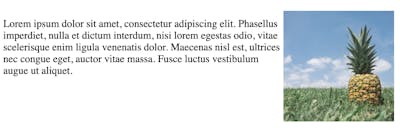
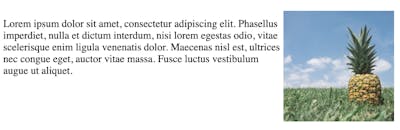
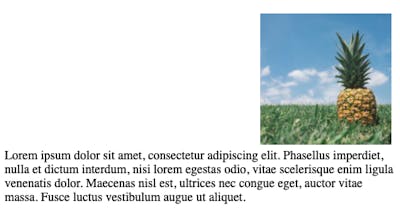
- Right - The element floats to the right side on its container/parent element and wraps the next element to the left side of the floated element. example:
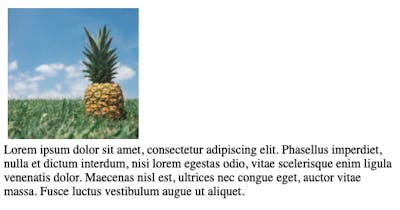
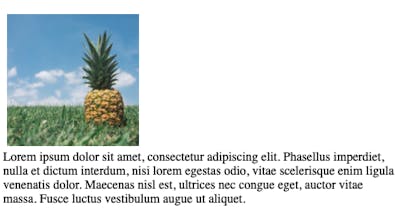
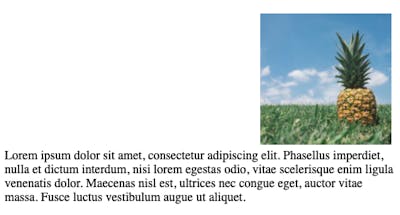
- None - This is the default value. The element does not float (will be displayed just where it occurs in the text).
img {
float: left;
}

img {
float: right;
}

example: img {
float: none;
}

Clear
This positioning property is used to specify or avoid the wrapping of an element that is next to the floated element.
Syntaxclear: none|left|right|both;
Similar to float property, the clear property also has some values, which are :
- None - This is the default value. The element is not pushed below left or right from the previously floated element.
- Left - If the element is floated "left" then the next element will be pushed below the left floated elements.
- Right - If the element is floated "right" then the next element will be pushed below the right floated elements.
- both - If the element is floated "right or left" then the next element will be pushed below both left and right floated elements.
example:
img {
float: left | right;
}
p.clear {
clear: none;
}

example:
img {
float: left;
}
p.clear {
clear: left;
}

If the element is floated "right" then, "clear: left" won't work and it will stay where it was before.
example:
img {
float: right;
}
p.clear {
clear: left;
}

example:
img {
float: right;
}
p.clear {
clear: right;
}

If the element is floated "left" then, "clear: right" won't work and it will stay where it was before.
example - left floated :
img {
float: left;
}
p.clear {
clear: right;
}

example - left floated :
img {
float: left;
}
p.clear {
clear: both;
}

example - right floated :
img {
float: right;
}
p.clear {
clear: both;
}

you can also reach me on
