Browser Storages
Browser storage is a way to store some amount of data on the client-side (browser) for a better user experience and better performance.
We have heard about Cookies, Local Storage and Session Storage. But do you know, how do they work behind the scene of our web browsers to increase the performance? Let's take a deeper look into them to get a better understanding.
HTTP Cookies
Previously, The web was using stateless HTTP protocols to send and receive messages. As the protocol was stateless, they were not able to persist/store the user-related information (like session, theme, entered information etc) in the browser, and it resulted in several unnecessary requests, and that's when the cookies came into the picture.

What are Cookies?
Cookies are blocks of data which can store a small amount (less than 4KB) of data, such as previously visited pages, themes, previously entered information like names, addresses etc, so the user will not have to re-type those pieces of information again and again if he/she is visiting a particular web page frequently.
JavaScript Methods for Cookies
In cookies we can also add an expiry date. As, by default, the cookies got deleted when the browser is closed.
Create/Change data in Cookies
document.cookies = "name = Saurabh; expires=Mon, 18 May 2022 10:00:00 UTC";The cookie created above will expire on Mon, 18 May 2022 at 10:00:00 UTC
Read saved data from the Cookies
let a= document.cookie;- Delete a Cookie - To delete a cookie, just set the expiry date to a past date, you don't have to specify the value to delete a cookie
document.cookies = "name = Saurabh; expires=Mon, 18 May 2020 10:00:00 UTC;

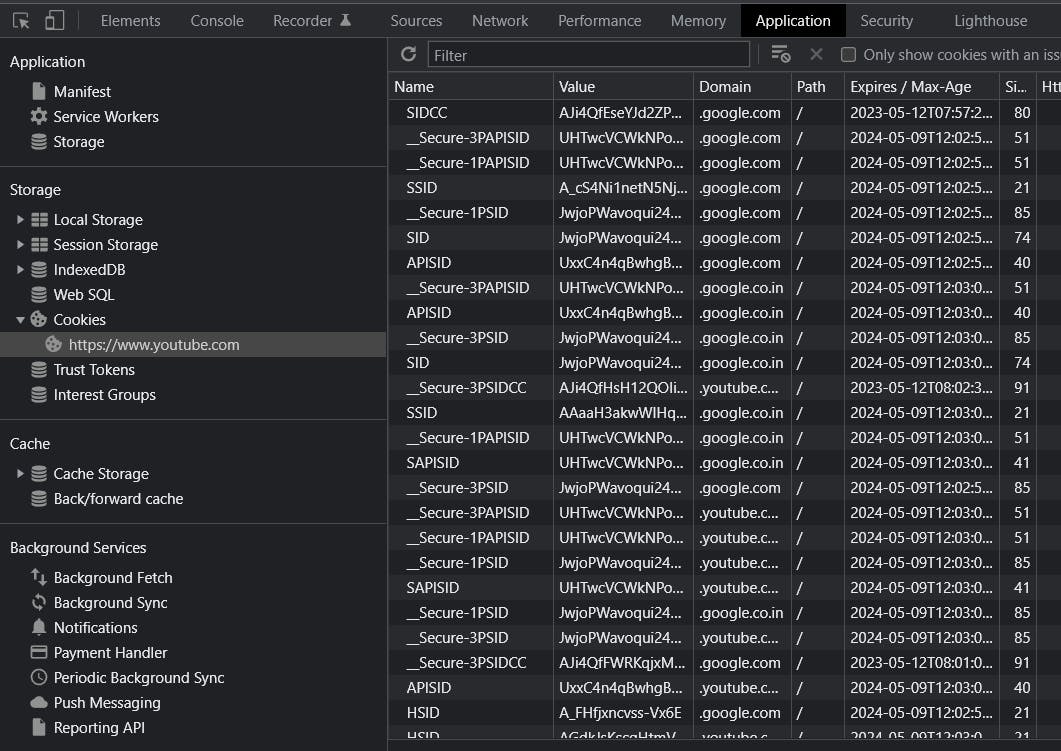
You can track the cookies on your browser by going into the devtool (I am using Google Chrome)
Go to any Website => Right Mouse Click => Click Inspect => Go to Application => Under Storage click "Cookies"
and you may see something like below (data may vary as per the website you visit)

for detailed information about cookies, you can visit MDN Docs
Local Storage & Session Storage
Local Storage & Session Storage are the data storage techniques used in modern browsers, to persist a big amount of data on the client-side to optimize the web performance for the user.
Local Storage can store the data of sizes between 5 to 10MB.
Session Storage can store the data up to 5 MB.

Both storages can be easily accessible using the JavaScript storage methods, to use or update the data as per the requirement.
Local Storage
The data stored in the Local Storage is a kind of permanent data, i.e. the data stored in localStorage will not get cleared automatically, nor does it expire, unless we clear it using the JavaScript method or manually resetting the browser.
JavaScript Methods for Local Storage
Simple Data
- Set/Save data in Local Storage
localStorage.setItem('name', 'saurabh'); - Read saved data from the Local Storage
localStorage.getItem('name'); //it will give "saurabh" as result - Remove data from the Local Storage
localStorage.removeItem('name'); //it will remove the data from "name"
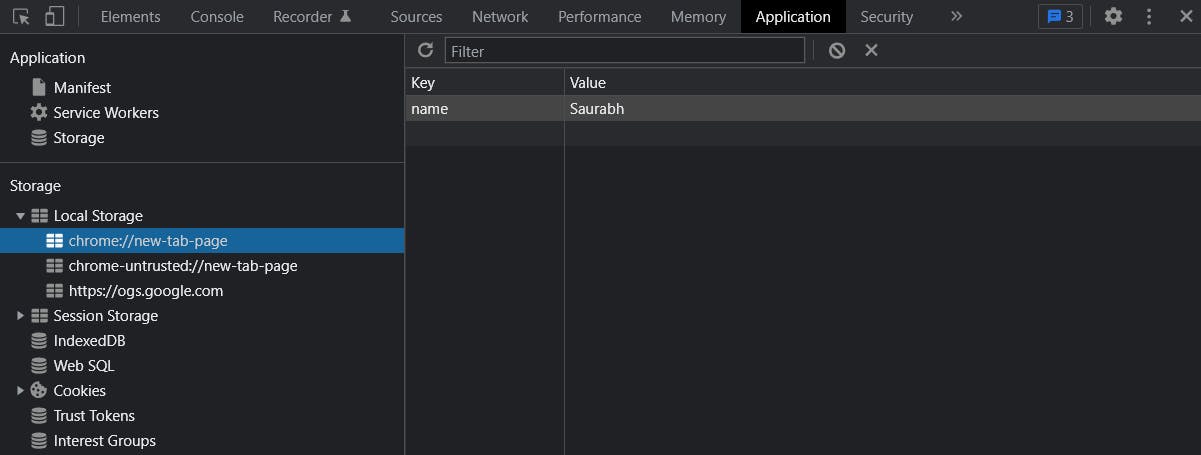
You can track the localStorage on your browser by going into the devtool (I am using Google Chrome)
Go to any Website => Right Mouse Click => Click Inspect => Go to Application => Under Storage click "Local Storage"
and you may see something like below (data may vary as per the website you visit)

If the data is simple, then you can directly use the local storage methods as mentioned above.
But, If you want to store an Object or any other Complex data, then first you have to convert the data into a string using JSON.stringify() method and then when you want to read that data, you need to parse using JSON.parse() to use it, else the received data will be in a string format.
Complex data :
const userDetails = {
name: "Saurabh",
age: 28,
jobProfile:{
empId: SC02145,
role: "Full Stack Developer",
country: "India",
}
}
- Set/Save complex data in Local Storage
localStorage.setItem('user', JSON.stringify(userDetails)); - Read saved complex data from Local Storage
JSON.parse(localStorage.getItem('user')); //it will print the data shown above - Remove saved data from Local Storage
localStorage.removeItem('user');
Session Storage
Session storage is used when we only want to persist the data until the browser's tab is open. This means, if we open a new tab or close the current tab, it will lose all the data from the current session.
JavaScript Methods for Session Storage
- Set/Save data in Session Storage
sessionStorage.setItem('name', 'saurabh'); - Read saved data from the Session Storage
sessionStorage.getItem('name'); //it will give "saurabh" as result - Remove data from the Session Storage
sessionStorage.removeItem('name'); //it will remove the data from "name"
If we want to store the complex data In Session storage, we need to follow the same process of JSON.stingify() and JSON.parse() as mentioned in the Local Storage method.
- Set/Save complex data in Session Storage
sessionStorage.setItem('user', JSON.stringify(userDetails)); - Read saved complex data from Session Storage
JSON.parse(sessionStorage.getItem('user')); //it will print the data shown above - Remove saved data from Session Storage
sessionStorage.removeItem('user');
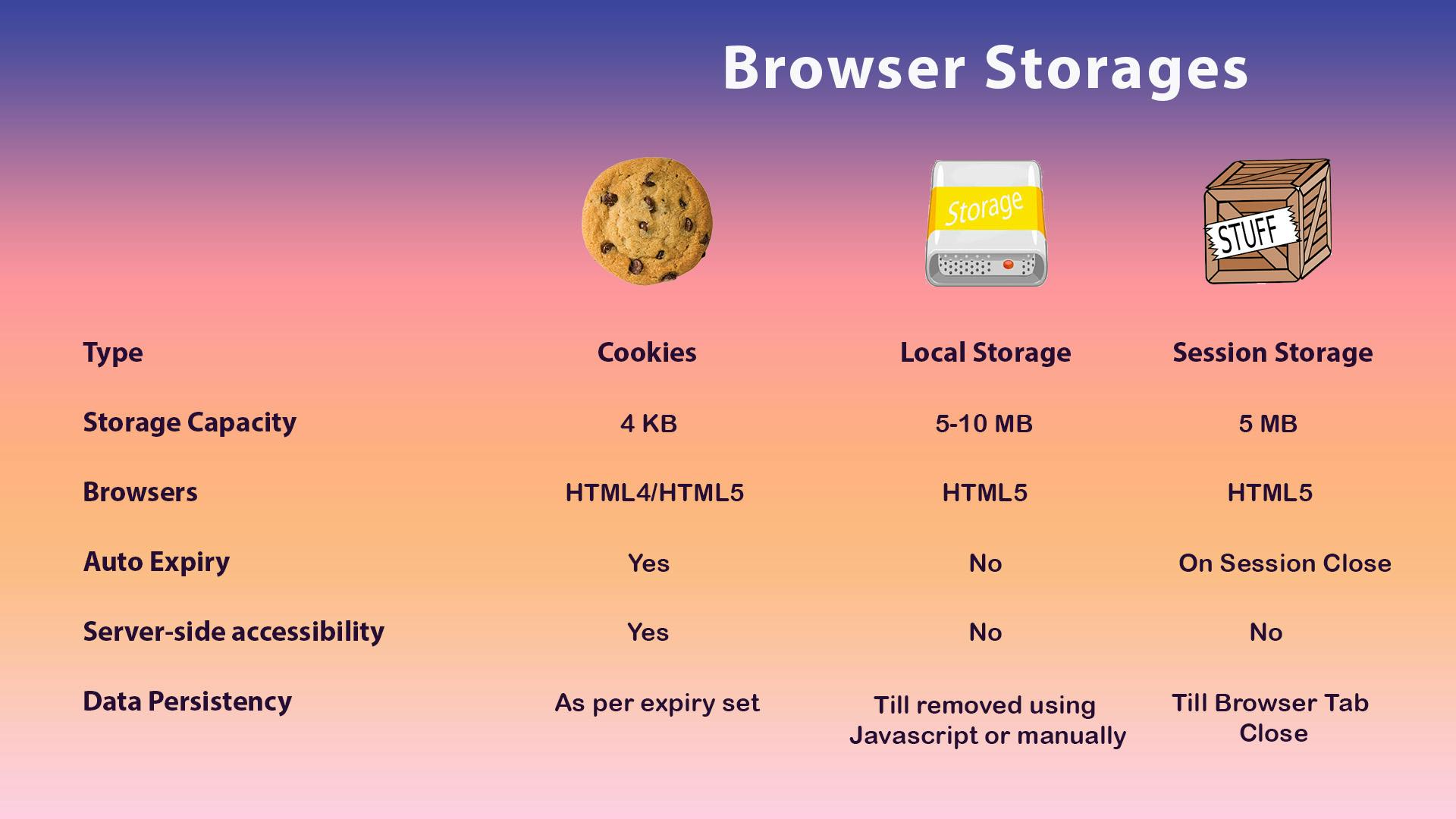
Summary